Как использовать теги H1 в SEO
Заголовки не только делают содержание веб-страницы более упорядоченным и удобным для чтения. Они также имеют решающее значение для хорошего технического SEO. Это относится к шагам по оптимизации поисковых систем (SEO), которые вы предпринимаете для того, чтобы облегчить ботам поисковых систем сканирование и индексацию страниц (по сути, "чтение" страниц и их соответствующее категоризирование). Если боты не могут просмотреть страницу, они не могут ее ранжировать.
Не позволяйте термину "технический" отпугнуть вас. Техническое SEO просто относится к практикам, которые не имеют ничего общего с фактическим содержанием сайта. Вместо этого оно фокусируется на инфраструктуре сайта - например, на использовании различных заголовков. Теги заголовков - это простой способ улучшить техническое SEO любой домашней страницы.
Существуют различные типы тегов заголовков, классифицированные по номерам, от H1 до H6. Каждый заголовок служит своей цели, предоставляя поисковым роботам, таким как Googlebot, ценную информацию об этой странице. Это руководство посвящено тому, как использовать теги H1 для улучшения результатов SEO разберём по порядку:
- Что такое теги заголовков и теги H1?
- Почему важны теги H1 и заголовки?
- Как добавить H1-теги?
- Как изменились теги H1?
- Использование Semrush для улучшения SEO на странице
Что такое теги заголовков и теги H1?
Веб-страница или сообщение в блоге может иметь несколько заголовков. Для различения типов заголовков используются теги языка разметки гипертекста (HTML). Существуют некоторые различия между ними:
HTML-тег title задает заголовок веб-страницы и отображается в поисковых системах. Он не отображается в основном содержимом веб-страницы. Это мета-заголовки, для получения дополнительной информации вы можете прочитать наш пост о тегах заголовков HTML.
HTML-тег, или тег заголовка HTML, - это, по сути, просто кусочек кода, который сообщает веб-браузеру компьютера, как должно отображаться содержимое. Тег H1 может выглядеть следующим образом:
<h1>Это текст заголовка 1</h1>
Код выше, который является H1 HTML, говорит браузеру, как отобразить текст "Здесь тег H1". Различные типы тегов заголовков указывают на заголовки на веб-странице.
Это не просто предоставление информации ботам поисковых систем. Это также способствует более структурированному и дружественному пользовательскому восприятию. Большие куски текста трудно читать на экране, а заголовки облегчают чтение.
В этом посте о самостоятельном продвижении сайта вы можете легко найти тег H1 в исходном коде:
<h1 class="heading__title">Как продвинуть сайт самостоятельно?</h1>
Теги H1 в SEO
Тег H1 считается самым важным. Почему? По сути, это заголовок страницы. Тег заголовка H1 является важнейшим фактором ранжирования и используется ботами поисковых систем, чтобы понять, о чем страница. Кроме того, обычно это самый заметный контент на странице для читателя, поскольку контент с тегом H1 традиционно отображается на больших экранах (хотя это не обязательное условие).
Чтобы ваш контент был более SEO-дружественным (в частности, тег H1), используйте наш шаблон SEO-контента, который предлагает рекомендации по включению ключевого слова, по которому вы надеетесь ранжироваться, в различные технические SEO-аспекты вашей страницы.
Если вы не хотите долго разбираться в технических тонкостях настройки сайта,то рекомендуем вам воспользоваться статьей про SEO оптимизацию сайта.
Тег H2 в оптимизации сайта
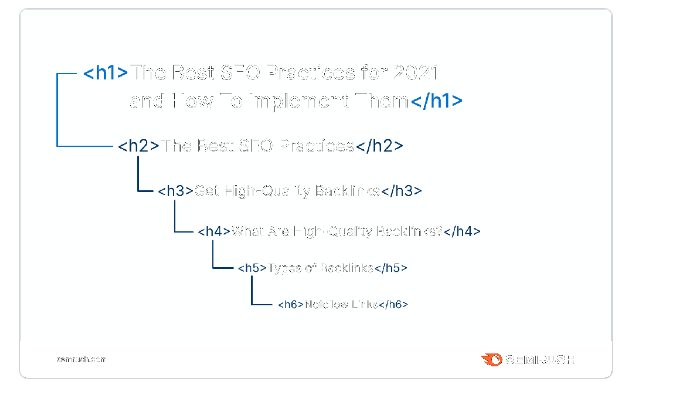
Если основной заголовок H1 похож на название книги, то подзаголовки H2 напоминают главы. Вы можете использовать заголовки H2 для разделения вашего контента на логические разделы. Например, если заголовок страницы - "Лучшие SEO-практики для 2021 года и способы их применения", вы можете разделить содержание на две основные "главы": список лучших практик и способы их применения.
Теги H3
Теги H3 дополнительно подразделяют и уточняют ваш контент. Например, в вашем контенте есть две категории H2: "Лучшие SEO-практики" и "Как внедрить SEO-практики".
В разделе "Лучшие SEO-практики" вы можете включить список практик, сделав каждую из них заголовком H3. В разделе "Внедрение" вы можете включить список отдельных советов, сделав каждый из них заголовком H3. Затем вы можете более подробно остановиться на каждой практике или совете.
Теги H4 и далее
Теги H4, H5 и H6 еще больше упорядочивают содержимое страницы. Они позволяют добавлять более подробные сведения, не оставляя читателя в затруднительном положении из-за громоздких кусков текста.
Например, у вас есть раздел H2 "Лучшие SEO-практики". Под ним находится тег H3 "Получение высококачественных обратных ссылок". Затем можно включить теги H4, отвечающие на вопросы "Что такое высококачественные обратные ссылки?" и "Как получить высококачественные обратные ссылки?".

Почему важны теги H1 и заголовки?
Теги H1 указывают ботам поисковых систем и пользователям сайта, о чем страница. H1 - это самый важный заголовок веб-страницы, который должен точно отражать содержание этой страницы. Однако вы не можете просто вставить H1 в начало страницы и на этом закончить. Использование заголовков по всему контенту дает определенные преимущества.
Покажите структуру текста
Чтобы облегчить чтение текста на небольших экранах, таких как планшеты и смартфоны, важно создавать сканируемый контент. Заголовки разбивают длинные строки текста и действуют как указатели, направляя читателя по содержанию. Читатели также могут быстро определить, какие части текста наиболее важны, и перейти к этой части (как при переходе к соответствующей главе книги).
Улучшают доступность
Заголовки также улучшают доступность веб-страницы. Устройства чтения с экрана могут читать HTML-код и любой текст, обозначенный HTML. Человек с ослабленным зрением может определить, стоит ли читать содержимое этой страницы. Заголовки также упрощают навигацию, так как программы для чтения с экрана могут предоставлять ярлыки для перехода между помеченными заголовками.
Улучшение SEO показателей
И последнее, но не менее важное: заголовки могут косвенно помочь вашему SEO. Поисковые системы, такие как Google, учитывают удобство для пользователя как фактор ранжирования. Боты распознают заголовки как удобные для пользователя, поскольку они придают странице форматирование и делают контент удобным для сканирования и доступным. Без заголовков боты могут посчитать вашу страницу неудобной для пользователя, в результате чего результаты поисковой системы могут пострадать.
Как добавить теги H1?
Чтобы освоить HTML-теги заголовков, не нужно быть экспертом по поисковой оптимизации или даже знать коды. В кратком руководстве ниже мы объясним, как легко включить заголовки в структуру вашей страницы.
Как эффективно использовать заголовки в структуре страницы
В целом, заголовки следует использовать иерархически. Это означает, что нужно начинать с заголовка H1 (доминирующий заголовок или тема) и двигаться вниз к заголовкам H2, H3 и далее. Для короткого контента достаточно одного заголовка H1 и пары заголовков H2.
Для более длинного и сложного контента вам могут понадобиться заголовки до H6, чтобы внести ясность. В конечном счете, речь идет об организации контента таким образом, чтобы читателям было легче его сканировать и понимать.
При структурировании заголовков отдавайте предпочтение логике. Не создавайте заголовки только для SEO. Опять же, преимущества с точки зрения страниц результатов поисковых систем (SERP) являются лишь косвенными. Вместо этого сосредоточьтесь на создании и организации заголовков, которые служат четкими указателями для читателей.
Заголовок H1 вводит тему, подзаголовки H2 разбивают ее на ключевые разделы, а заголовки H3 и далее добавляют детализацию. Вы также можете использовать заголовки, чтобы набросать контент до его написания, обеспечивая ясность.
Вот как может выглядеть конспект материала о пользе физических упражнений для здоровья. Вы можете использовать этот шаблон как точку отсчета при определении структуры уровней заголовков в вашем собственном контенте:
H1: Польза физических упражнений для здоровья
H2: Польза физических упражнений для психического здоровья
H3: Снятие стресса
H3: Снижение тревожности
H3: Снизить риск депрессии
H2: Физические преимущества физических упражнений
H3: Повышение выносливости сердечно-сосудистой системы
H3: Способствовать развитию сильных мышц
H3: Повышение гибкости
Используйте плагины для платформы хостинга вашего сайта
Существуют плагины, которые помогут вам улучшить качество ваших тегов заголовков. Например, плагин Yoast SEO для WordPress отмечает, когда кусок текста превышает 300 слов и должен быть разделен заголовком или подзаголовком. Если вы используете Joomla, вы можете приобрести расширение Aimy H1 Heading для восстановления отсутствующих заголовков H1. Для пользователей Drupal обратите внимание на модуль Taxonomy Title для обновления тегов H1 и H2.
Как изменилось влияние тегов H1 на позиции?
Поисковые системы, такие как Google, постоянно обновляют свои алгоритмы, изменяя порядок ранжирования страниц. Неудивительно, что заголовки H1 эволюционировали, а лучшие практики, связанные с использованием H1, изменились соответствующим образом. В прошлом предполагалось, что на странице должен быть только один H1, H1 должен был быть самым большим текстом на странице, и H1 должен был включать длинное ключевое слово.
Однако эти требования больше не являются обязательными, отчасти благодаря развитию HTML5. Теперь наличие нескольких заголовков H1 не является проблемой. Кроме того, Google отдает предпочтение удобству пользователей, а не плотности ключевых слов.
Вместо того чтобы пытаться впихнуть свое основное ключевое слово в заголовок H1, постарайтесь использовать его естественным образом. Наконец, содержание страницы должно быть организовано практично и логично, чтобы сделать его более удобным для чтения. Опять же, вы создаете контент не для ботов, а для читателей. Структурируйте свой контент соответствующим образом.
Сергей Дзерко 2021 год.